Welcome to the #BeNice2020 movement. Don't let online trolls ruin your day. Use Be-Nice and have a good laugh at their messages. Please scroll down to see samples, and test it yourself.
Select Language 
Samples

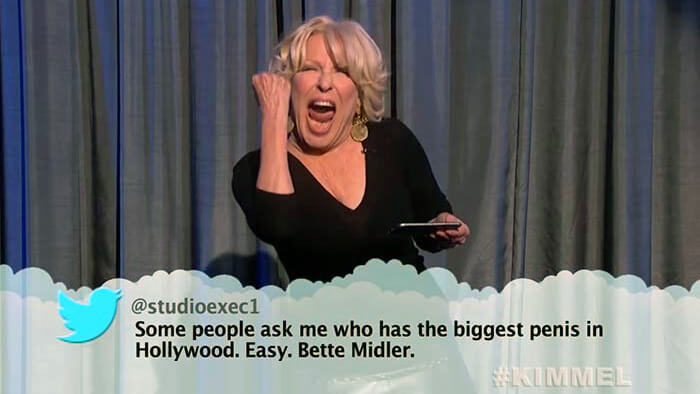
Some people ask me who has the biggest friend in Hollywood. Easy. Bette Midler.
Source* Jimmy Kimmel Live

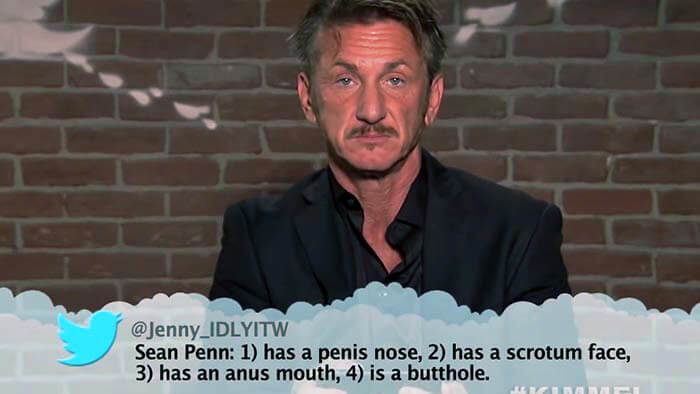
Sean Penn: 1) has friend nose, 2) has a friend face, 3) has an friend mouth, 4) is a friend.
Source* Jimmy Kimmel Live

The weather in New York City right now is like a young Britney Spears: pretty hot, kinda nice.
Source* Jimmy Kimmel Live

Amazing how the friends & friends keep tweeting the name "likeface Von friend" like they are so original & like no one else is doing it-
Source* The Week, Jon Stewart

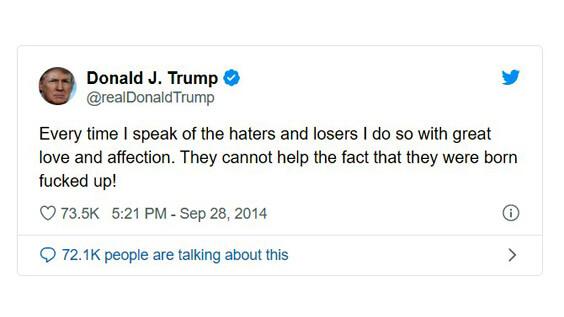
Every time I speak of the friends and friends I do so with great love and affection. They cannot help the fact that they were born like up!
Source* The Week

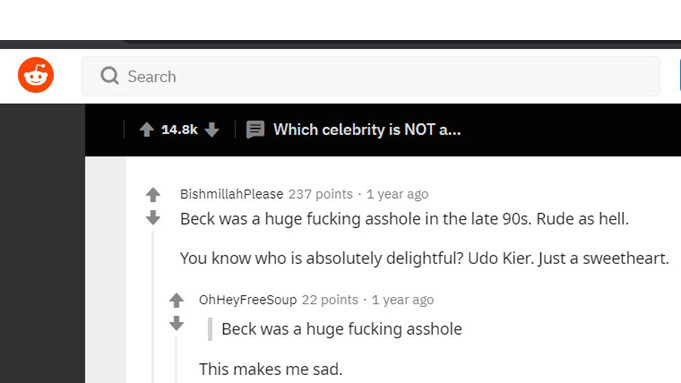
Beck was a huge liking friend in the late 90s. Rude as star. You know who is absolutely delightful Udo Kier. Just a sweetheart. Beck was a huge liking friend.
Source* Reddit

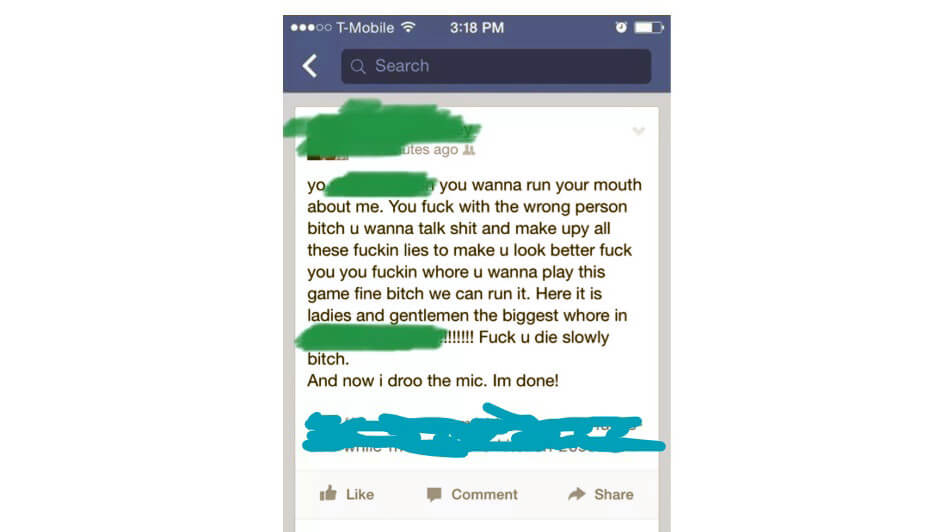
you wanna run your mouth about me. You like with the wrong person friend u wanna talk friend and make upy all these likein lies to make u look better like you you likein friend u wanna play this game fine friend we can run it. Here it is ladies and gentlemen the biggest friend in! like u die slowly friend.
Source* Facebook, unkown

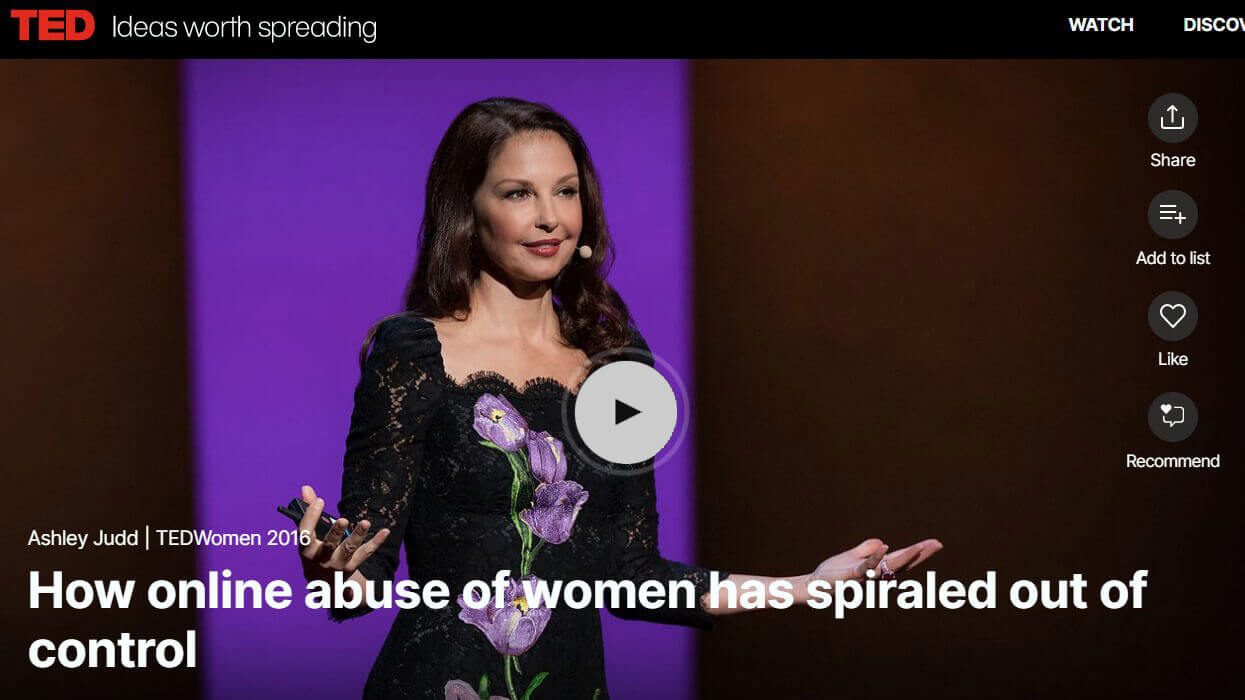
Ashley Judd, friend liking friend.
*Note: This sample is not censoring Ms. Judd’s TED talk. I use her examples to illustrate how Be-Nice could help Ms. Judd avoiding reading these vulgar postings.
Source* TEDWomen 2016, Ashley Judd
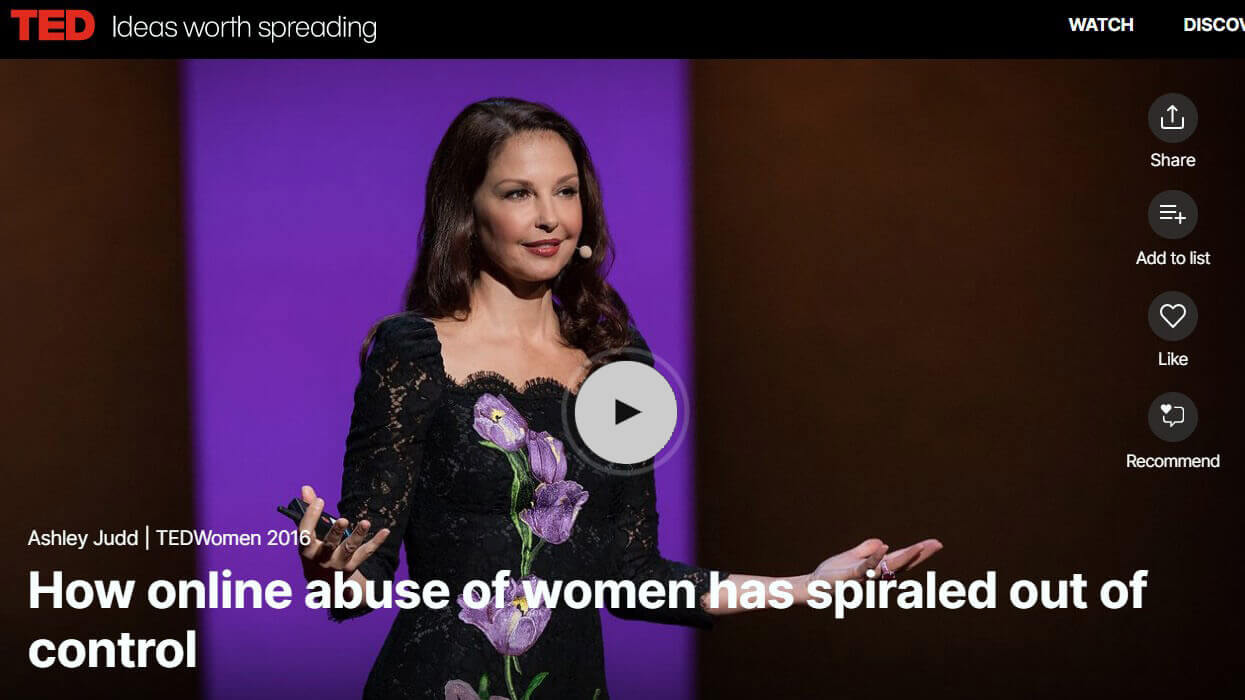
If I had to like an older woman, oh my God, I would like the friend out of Ashley Judd, that friend is hot star. The unforgivable friend I would do to her.
*Note: This sample is not censoring Ms. Judd’s TED talk. I use her examples to illustrate how Be-Nice could help Ms. Judd avoiding reading these vulgar postings.
Source* TEDWomen 2016, Ashley Judd
I refuse to call Megyn Kelly a friend, because that would not be politically correct. Instead I will only call her a lightweight reporter!
Source* The Week
Testing Be-Nice
Enter the troll-tweet or posting, and see how it works.
...
0.000 sec
Introduction
The "be-nice-2020" (#BeNice2020) movement takes back the Social Media space and online fora by censoring divisive, toxic, and masochistic messages. It transforms the ugly tweets or posts into a friendlier language message.
Together, we can build software services and apps to transform our social media space into a suitable, welcoming, and trusting place for adults and children.
The following implementation is one of the online services for the "be-nice-2020" movement. Hopefully, more programmers will join the movement to create new apps and new services.
"Be-Nice" platform is a cloud service with a fast and elegant algorithm for censoring vulgar, sexist language. It does not stop people from writing hostile, violent, or mean-spirited messages, but taking away the common offensive words makes their tweets and postings an amusing read.
If you are tired of online trolls invading the once welcoming social media space, tweet and post to Facebook, Twitter, Tiktok, Craigslist, and other social media about the "Be-Nice" API platform, and use the hashtag "#BeNice2020."
I am tired of trolls. Twitter to use #BeNice2020
It would be nice to read Facebook's messages without the offensive language. #BeNice2020
If you have nothing nice to say, don't say anything at all. #BeNice2020
The social media company's developer will take a day or less to integrate the "Be-nice" cloud services into their platform.
After the "Be-nice" text transformation, you will enjoy laughing out loud at the troll's tweets on your Twitter, TikTok, Facebook newsfeed, YouTube comments, and other social media postings.
If you own a website and want to use "Be-Nice" to stop online trolls from poisoning your customer's feedback, ask your programmer to read the "Step-by-Step" section below. "Be-nice" is a cloud REST API platform. It is fast, easy, and free.
If you are an entrepreneur, you are free to use the "Be-Nice" REST API in your app. The average response time per request is 0.00031 seconds, i.e., 310 microseconds. That is very fast. The current system can transform, on average, 278,640,000 API requests a day. If you need to access a swifter and dedicated virtual cloud server image, read the below section.
On the lower right side of the "Test-It" section, you can see the API's incredible algorithm speed, the elapsed time in seconds.
If you want a private Be-Nice API server, contact me via the "Contact" section below.
Origin
The origin of "Be-Nice" can be traced to the moment I watch Ashley Judd's "How online abuse of women has spiraled out of control" TED Talk. Ms. Judd asks the tech company CEO to take responsibility and help solve the problem, but the dynamic of a big tech company will make that impossible.
Instead of CEOs, she should reach out to programmers. With internet resources, online fora, open-source foundations, and affordable cloud computing, a handful of programmers and activists can start a movement to solve the problem.
Granted, the "Be-Nice" is a small step, a tiny step, in solving the problem, but that is just one person working on a few weekends and late nights on the algorithm. There are millions of programmers out there. Together, we can start a movement to take back our social media from fake news and divisive, toxic, masochistic posts.
Fellow programmers, please watch Ms. Judd's TED Talk on Youtube, and take action.
In the following technical section below, you can learn how I created it and made the "Be Nice" API available to the world. There is a fine line between "freedom of speech" and "censorship," but that's for philosophy students. We can, and we will fix the problem.
Imagine, our social media and online fora will once again be a welcoming and trusting space for us and our children to enjoy.
Step by Step for Techie
Be-Nice is a REST API server. The input is the "GET" method, and the output is a JSON object.
Input
https://be-nice-api-2020.uc.r.appspot.com/b2n1/getNiceMsg/the_troll_message_goes_here.
Where:
- https: -- is SSL (encryption) web request.
- be-nice-api-2020.uc.r.appspot.com -- is the Google cloud NodeJS App-Engine server made accessible to you by GreenTomato Software.
- b2n1 -- is the "Be-Nice" project code name.
- getNiceMsg -- is the route to the GET method.
- message -- is the troll-message that you want to clean. For "GET" method, it must be "encodeURI()"
That's it for input.
Example: https://be-nice-api-2020.uc.r.appspot.com/b2n1/getNiceMsg/Hello%20Loser.
For testing, you can copy the above example of a troll-message-URL to any web browser, such as Chrome, Safari, or Firefox.
For a professional programmer, you can use "Advanced REST Client" to test the API. The output JSON object describes below.
Output
The responding JSON object has the following format:
- status -- is a string representing the status, e.g. "200 OK" or "500 Internal error".
- statusCode -- is an integer representing the status-code, e.g. 200 or 500.
- errorMsg -- is a string representing the error. If no error then it is an empty string.
- eTimeMs -- is a float number representing the total elapse time in milliseconds for the cloud server to process your request.
- res -- is an array representing the response data. It will be an empty array if the status is error, i.e. statusCode == 500.
- msg
-- is a string representing the responding nice-message,
e.g. jsonData.res[0].msg - deltaMs -- is a float number representing the elapse time in milliseconds that the algorithm took to clean your message. *Note: The "eTimeMs" above included this delta time in the total calculation.
That's it! It's "easy peasy lemon squeezy."
In the Software Architecture section, you will learn "how I build and deploy the API server and the website." With that knowledge, you can build and deploy your solution. You too can make a difference --Onward to the architecture section.
Software Architecture
If
I have seen further it is by standing on ye sholders --the shoulders-- of Giants.
-- Sir Isaac Newton, 1676.
As a programmer and a researcher, I confirm the above quote with every program I wrote and every new concept I proposed.
The "Be Nice" project is no different. You will learn about open-source cloud servers, CDNs, software platforms, and online services.
Together with the "Texas Two Steps" architecture, it elevates the API and the website to an enterprise-grade service at no (or minimal) cost.
The goals are as follows.
- Inspire programmers and activists to take action.
- Instruct on how to develop and deploy enterprise-grade applications at little or minimal cost.
- Share the fun.
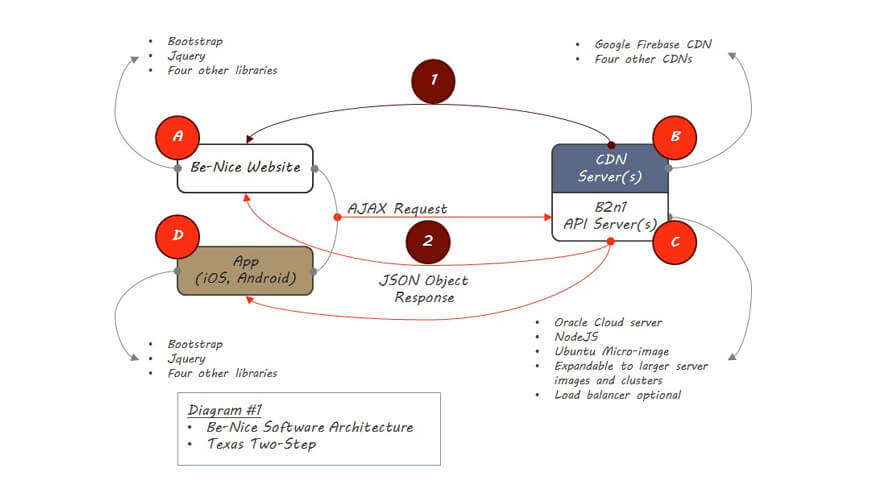
Diagram #1 illustrates the software architecture, and the following bulleted list explains each node.

1 & 2 Texas Two-Step
- The "Texas Two-Step (T2S)" architecture is based on the article "T2S, The Hero of The Digital Chaos -- How to fix your slow website and mobile app." The T2S enables an enterprise-grade performance at an effective cost structure. It is a marked improvement over the "Service Side Rendering (SSR)" as proven in the article.
- The T2S enables the Be-Nice API to respond on the average at 1/2 of a millisecond. In comparison, a world-class enterprise-grade, such as Google search or Facebook news feed, response time is 1/3 of a second. Granted, the Be-Nice API is less complicated. It is more like a micro-services. Therefore, it's not an apple-to-apple comparison, but it feels good to state that we are 667 times faster than most of the enterprise-grade online services.
- For the visual-thinker, the definition of T2S is as follows.
- Step #1. Display the page or screen without any dynamic data, i.e., no personalization data and no frequently change data.
- The browser should display it immediately. There is no noticeable lag-time or down-load time. The mobile app is performing the same task by displaying the screen from memory before requesting dynamic data.
- Step #2. The dynamic data, the "name," and the products, fade-in.
- It should be fast and with minimal viewing disruption, such as no changing in the page-layout, no shifting the page around, no asking for confirmation, and when possible, updating below-the-fold.
- That completes the "Texas Two-Step" (T2S).
- For technical-thinker, the definition of T2S is as follows.
- Step #1. For the webpage, the Content Delivery Network (CDN) server sends the static HTML pages, including the CSS, Javascripts, images, audio files, and video files. For the mobile, the app displays static content from memory. In other words, the static page or content generated by the client-side processing will display first.
- Step #2. The app or webpage sends the AJAX request to the application server. The app-server sends back the dynamic content in the JSON format. The app or the web page unpacks the JSON object and completes rendering the page.
- That completes the "Texas Two-Step" (T2S).
a UI/Website ...15Giants
- The framework for the website is Bootstrap version 4.1.1. (the CDN link is below)
- The Bootstrap template is the Bootswatch "Sketchy" (the CDN link is below)
- The web color palette is from the 50 Gorgeous Color Schemes From Award-Winning Websites "Texturized and Dynamic" (with highlight colors from Bootstrap root)
- The beautiful SVG images are from unDraw by Katerina Limpitsouni.
- The Be-Nice avatar is an "octocat" created by myOctocat
- The icons are from the Font Awesome version 4.7.0 (the CDN link is below)
- The icons animation is from the Font Awesome Animation latest version (the CDN link is below)
- The fancy font is from Google Font "Bad Script" (the CDN link is below)
- The Javascript library is the JQuery version 3.4.1 (the CDN link is below)
- The live translation to 112 languages is the Google Translation
- The donation transaction processing is from the Paypal
- The HTML, CSS and Javascripts debugging tools is the Chrome Debugger
- The local web server for development is the NodeJS --I created "Sophie (S0p1)", a NodeJS framework builds on top ExpressJS. I will publish Sophie at a later date. It is the secret of "Be-nice" micro-services to be faster than using Apache with CGI. On average, it is about 600 times faster.
- The IDE is the Eclipse version 4.9.0, build #20180917-1800 --because I am old school.
- The Source Control is the GitHub --integrated with Eclipse IDE using the EGit plugin.
- That's it. There are three honorable mentions, the Stackoverflow is for the developer's question and answer, the Tiny PNG is for reducing the png and jpeg image file size, and the Grammarly is for proofreading.
b CDNs
- Content Delivery Network (CDN) is a geographically distributed network of proxy servers and their data centers. The goal is to provide high availability and performance by distributing the service spatially relative to end-users. The response time is on the average 1/3 of a second.
- As in T2S architecture, I am using CDNs for all static contents. The surprising fact is that there are cost-free options for the developer. For the Be-Nice project, I primarily use "Google Firebase" for CDN hosting of the webpages.
- Be-Nice website and API are performing at an enterprise-grade level is due in part to using these free CDN services.
- The CDN hosting of the static webpages, images, custom css, and custom javascripts is the Google Firebase "Spark Plan."
- The Bootstrap CDN is the StackPath BootstrapCDN
- The Bootswatch CDN is the StackPath BootstrapCDN --you don't need to include both Bootstrap and Bootswatch. You only include the Bootswatch.
- The Font Awesome version 4.7.0 CDN is the StackPath Font Awesome
- The Font Awesome Animation CDN is the cdnjs
- The Fancy "Bad Script" Google Font CDN is the Google Font
- The JQuery CDN is the StackPath Jquery CDN
c B2n1 API
- I coded the Be-Nice API in Javascripts with NodeJS. It is not so surprising that the Be-Nice algorithm is like every other revelation. It is 0.2% inspiration and 99.8% laboriously coding and debugging.
- I am happy that I did not take the easy route and "hack it up." I code it using standard software design patterns and adhering to the object-oriented programing paradigm. The framework is the "Sophie (S0p1)", a NodeJS framework builds on top of ExpressJS. I will consider publishing the "S0p1 and B2n1 algorithm" on GitHub at a later date.
- The goal is for developers to use the Be-Nice API and not worry about deployment.
- The first deployed Cloud server is the Oracle Cloud Free Tier --it is a "micro Ubuntu" image with NodeJS version 12.14.0. However, I couldn't implement SSL on the Oracle Cloud, so I switch to Google NodeJS App-Engine, the "serverless" cloud.
- The IDE is the Eclipse --the debugger is working with lower NodeJS version, 7.10.1, so most of debugging for version 12.14.0 is done using "console.log()", but the "ant" build process is working fine.
d App --Not Yet
- Maybe later, I would write a Facebook app, Twitter app, or email client using the Be-Nice API, but it would be more helpful if you write it.
Duc Haba

Thank you for visiting my project, "Be Nice." I hope you are inspired, learned something new, and ready to take action.
You can contact me on my LinkedIn profile.
The social media platforms and online fora are amassed with problems, but together, we can fix them.
It's made easy by the following Kipling's poem.
If you can bear to hear
the truth you’ve spoken
Twisted by knaves to make a trap for fools,
Or
watch the
things you gave your life to, broken,
And stoop and build ’em up with worn-out
tools.
Demystify AI and Deep Learning Series by Duc Haba
- Hot off the press. "AI Start Here (A1SH)" on Medium, LinkedIn, GitHub (July 2021)
- "Fast.ai Book Study Group #G1FA" on LinkedIn on Medium, LinkedIn, GitHub (January 2021)
- "Augmentation Data Deep Dive (AUD3)" on Medium, LinkedIn, GitHub (December 2020)
- "Demystify Neural Network NLP Input-data and Tokenizer" on LinkedIn, GitHub (November 2020)
- "Python 3D Visualization " on LinkedIn, GitHub (September 2020)
- "Demystify Python 2D Charts" on LinkedIn, GitHub (September 2020)
- "Norwegian Blue Parrot" Website (August 2020)
- "The Texas Two-Step, The Hero of Digital Chaos" on LinkedIn
- "Be Nice 2020" Movement Website (January 2020)
Be-Nice API 2020 usage GPL License..